One handy feature many Mac applications have these days is the ability to check for updates. There is a free Cocoa module out there called Sparkle which allows Mac developers to easily add this capability to their applications. Fortunately, it is also relatively easy for AppleScript Studio developers to incorporate Sparkle update capabilities to their own applications. This posting provides a tutorial and sample application for adding Sparkle to an AppleScript Studio application.
I first read about this on a MacScripter posting asking about this, and then found this excellent tutorial at Guimkie. There are very few differences between my tutorial below and his, but in my own tutorial I have created somewhat more zoomed in screenshots and a bit more information on the creation of appcasts. You might also want to consult the documentation on the Sparkle homepage and the PDF that comes with the download.
1. First download the Sparkle module from its homepage. This tutorial uses Sparkle 1.1 and XCode 3.1.
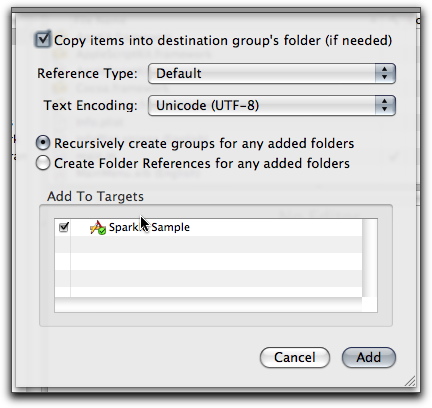
2. Drag the Sparkle.framework into your XCode application into the folder “Linked Frameworks” of the “Frameworks” folder.

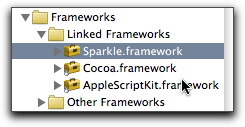
You should now see it in your linked frameworks folder.

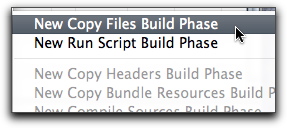
Now, from the “Project” menu of XCode, choose “New Copy Files Build Phase” from the “New Build Phase” menu item.

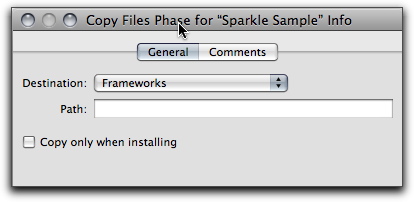
A new window will appear looking like this:

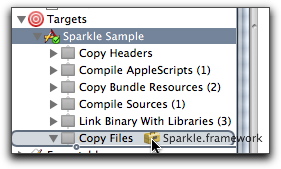
Now, drag the Sparkle.framework from the “Linked Frameworks” folder and drop it onto the newly created “Copy Files” build phase listed under your application in the “Targets” section of your project.

Now in the Info.plist file of your project in XCode, you need to add a new key. This will designate a link to the RSS file you will eventually create, called an “AppCast” which will contain the information about updates to the application. For example:
SUFeedURL
http://foolsworkshop.com/downloads/sparklesample.xml
Now switch to the “Interface Builder” application and your “MainMenu.nib” file (open it from the “Resources” folder of your XCode project if it is not open.
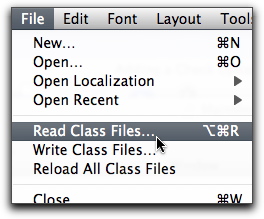
From the File menu choose “Read Class Files”

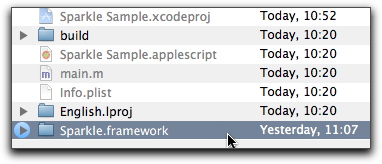
Navigate to your folder and you should see the Sparkle.framework folder and inside that the “Headers” folder (or actually an alias to the folder, which is deep in the “Versions” folder). Select all the files in the “Headers” folder and add them.

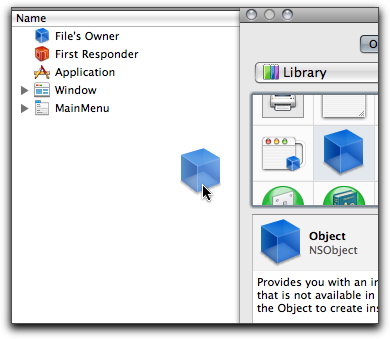
Once you have added the class header files from Sparkle, add an “NSObject” which looks like a blue box from the library panel into the list of files in your MainMenu.nib.

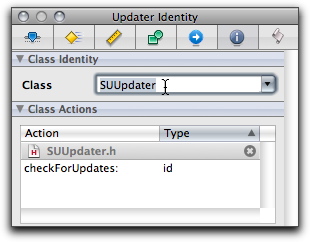
Click on this object and in the “Information” tab looking like a white “I” on a blue circle, type “SUUpdater” into the “Class” field (it should auto complete if you read the class files correctly) and press enter. This will add the required Class Actions in the panel below it.

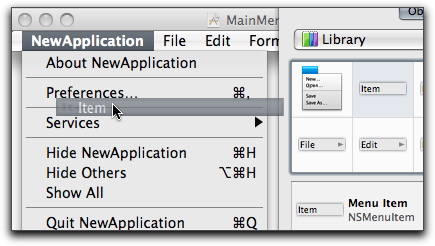
Now create your “Check for Updates…” menu item in the application menu by dragging an NSMenuItem into the appropriate place. After you add it, you can change the “Title” of your menu in the inspector in the first tab.

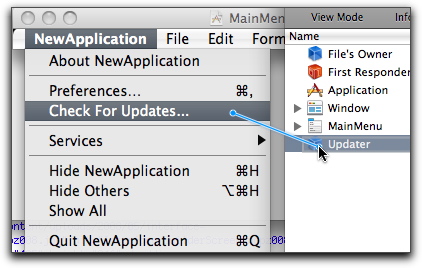
Now, you need to connect this menu to the new Sparkle object you created. Control-click on the menu item and a blue line will appear. Drag this line and drop it on the “Updater” object.

See Max Karreth’s tutorial for a bit more on how to add a preference for automatic checks for updates.
Everything you need to do in the project is set up. However, you still need to set up an AppCast RSS file. There is a sample of one in the Sparkle documentation PDF and also you can download the test file used found in the Demo application. I created my AppCast RSS file using the RSS application Feeder which actually has a template for creating Sparkle RSS files (if you use this, consider editing the template and turning on the extra field for “Release info”). The important things that must be included in your AppCast RSS feed are a link to the Sparkle namespace:
xmlns:sparkle="http://www.andymatuschak.org/xml-namespaces/sparkle"
You then add a new RSS item each time you make a new update, and include an enclosure linking to your new release, which the documentation says should be named something like “Application Name App_2.0.zip”
Here is what my RSS feed looks like after I created it with the Sparkle template in Feeder. Some of these things are optional lines or extra information added by Feeder itself, but it should give you an idea of how this works:
http://foolsworkshop.com/downloads/sparklesample.xml
A simple example AppCast for Sparkle
Feeder 1.5.3(378) http://reinventedsoftware.com/feeder/
http://blogs.law.harvard.edu/tech/rss
en
Fri, 30 May 2008 11:35:15 +0900
Fri, 30 May 2008 11:35:15 +0900
Sun, 01 Jun 2008 11:24:54 +0900
version-20-no-useful-changes-upgrade-for-$100
http://foolsworkshop.com/downloads/sparklesample.html
In addition to the RSS file, you might also want to post some release notes on the new version, which you can see in the above RSS is linked with the “sparkle:releaseNotesLink” tag. If such a file exists, Sparkle will display this file, which is regular HTML, when a new update is found.
You can try all this and play with a sample application here:
Note: Max Karreth has already been nice enough to create a similar sample application but I had some trouble running the application.
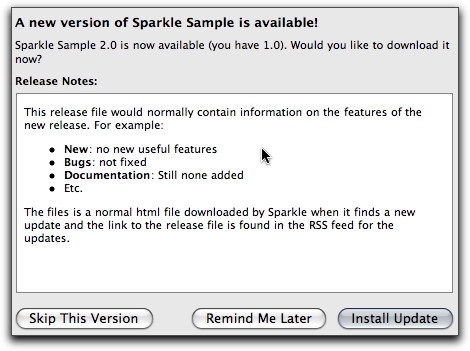
Building this application and running should give you a chance to see how Sparkle works, as I have posted a “fake” 2.0 update. Note that the built application is labelled as “2.0” in the Finder if you choose “Get Info” after downloading the update.

3 Comments
Hi. Good tutorial. Do you have one for Tiger? If not, please write one!
Thx.
This is for Jordan T: I used this tutorial and the old documentation on the Sparkle website at to get this running in my Studio app using Tiger and Xcode 2.5.
http://sparkle.andymatuschak.org/oldsite/wiki/Documentation/Basics
This doesnt work for me…
I dont know what im doing wrong.
my app just keep saying im up to date even when i create new feeds, its so irritating.
i did exactly what the tutorial says tho, and i use Feeder too.
any idea of what could be wrong ?